React image components
34 images are developed with React. An image is an element for embedding images. It’s often used to display images in different sizes and formats depending on device capabilities and viewport size. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
34components106storiesLast updated last month

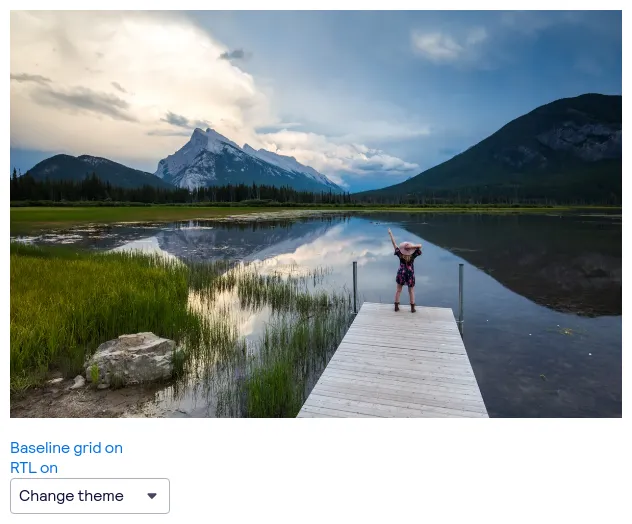
Image Card

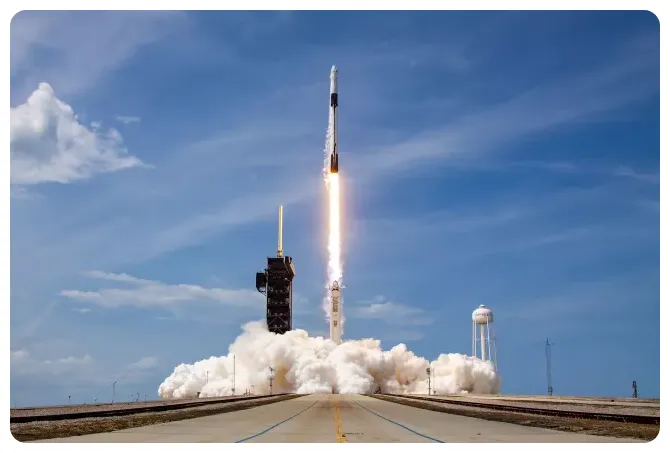
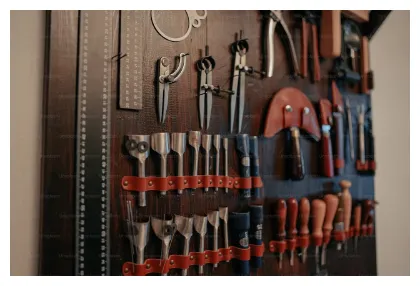
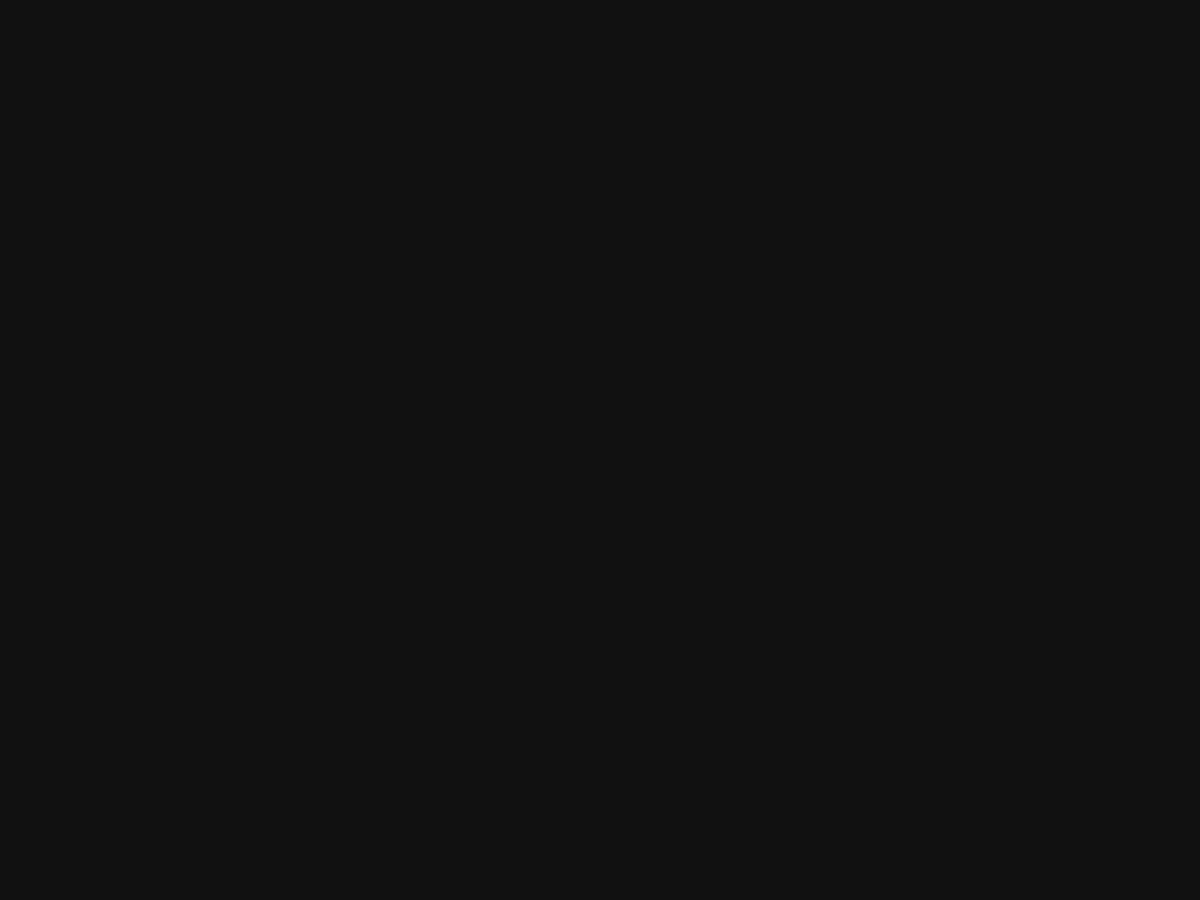
Image

Images